2023.6.2 CSS を見直し
「アクティブスライドを中央にする」がオン・オフどちらの場合でも期待通りの動作をするように CSS を手直ししました。
VK Blocks のスライダーブロックでカルーセルを作ることができますが、カルーセルをカスタマイズしてちょっと変化をつけるやり方を紹介します。
まず、カスタマイズしたカルーセルをご覧ください。顔写真を並べたスタッフ紹介で、隣り合った写真どうしに段差を持たせて、上下にジグザグ動作するようにしてあります。
STAFF
スタッフ紹介
ジグザグカルーセルの作り方
このようなジグザグ動作をするカルーセルの作り方を紹介しますので、作ってみてください。
手順① スライダーブロックを作成
図のようにブロックを組み合わせてスライダーを作ります。

赤字で示したクラス名 zigzag については後ろの方で説明しています。
スタッフの写真は正方形にトリミングしたものを用意して、スタイルを 角丸 にするのがかんたんです。

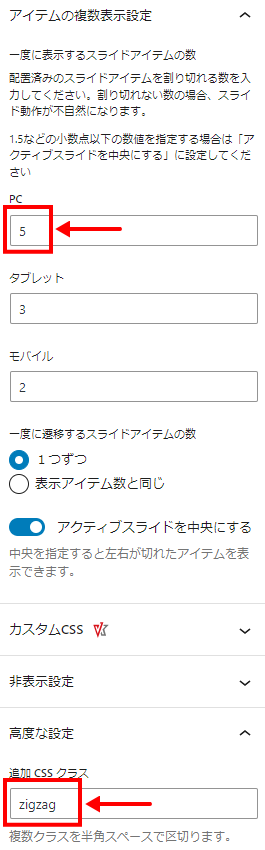
手順② スライドの枚数設定 ~ 追加 CSS クラス
一度に表示するスライドアイテムの数を図の例のように指定します。
枚数の設定はお好みでよいのですが、VK Blocks の最新版 (記事投稿時点でバージョン 1.56.0.0) の場合、スライド枚数に関する制約事項がありますので、注意が必要です。詳しくは以下の記事をご覧ください。
そして、スライダーブロックの 追加 CSS クラス に zigzag と入力します。

手順③ CSS を記述
子テーマの style.css などに以下の CSS を追加します。
.zigzag .swiper-wrapper .vk_slider_item {
padding-bottom: 100px !important;
transition: padding-bottom 0.5s ease-out;
}
.zigzag .swiper-wrapper .vk_slider_item.swiper-slide-prev,
.zigzag .swiper-wrapper .vk_slider_item.swiper-slide-next,
.zigzag .swiper-wrapper .vk_slider_item.swiper-slide-next + .vk_slider_item + .vk_slider_item {
padding-bottom: 0 !important;
}けっこうシンプルな CSS で実装できちゃいましたね😄
同じ考え方で投稿リスト (新着記事) をジグザグカルーセルにすることもできそうです。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 VK Blocks Pro2024年1月14日VK Blocks のボタンにグラデーションをつけてカスタマイズしてみた
VK Blocks Pro2024年1月14日VK Blocks のボタンにグラデーションをつけてカスタマイズしてみた WordPress2023年11月14日ロリポップのハイスピードプランで WordPress サイトをいくつ作れるか
WordPress2023年11月14日ロリポップのハイスピードプランで WordPress サイトをいくつ作れるか Lightning G32023年8月22日ページ区切り(改ページ)のページネーションをカスタマイズした例
Lightning G32023年8月22日ページ区切り(改ページ)のページネーションをカスタマイズした例 その他2023年6月18日Adobe Express の背景削除が超かんたんで役に立ちます
その他2023年6月18日Adobe Express の背景削除が超かんたんで役に立ちます