Font Awesome 6 のアニメーション
WordPress テーマ Lightning では Font Awesome 6 というアイコンフォントが使えますが、このアイコンフォントにクラス名を指定して以下のようにアニメーションをつけることができます。
fa-fade
fa-shake
fa-bounce
fa-flip
fa-beat
fa-beat-fade
fa-spin
アニメーションの詳細な動作を指定することもできます。
詳しくは https://fontawesome.com/docs/web/style/animate を参照してください。
アニメーションはアイコン以外でも使える
実はこのアニメーション、Font Awesome 6 のアイコン以外のブロックでも使えるんです。
アニメーションを画像ブロックで使ってみたものが ↓ こちらです。
fa-fade

fa-shake

fa-bounce

fa-flip

fa-beat

fa-beat-fade

fa-spin

アニメーションの設定手順
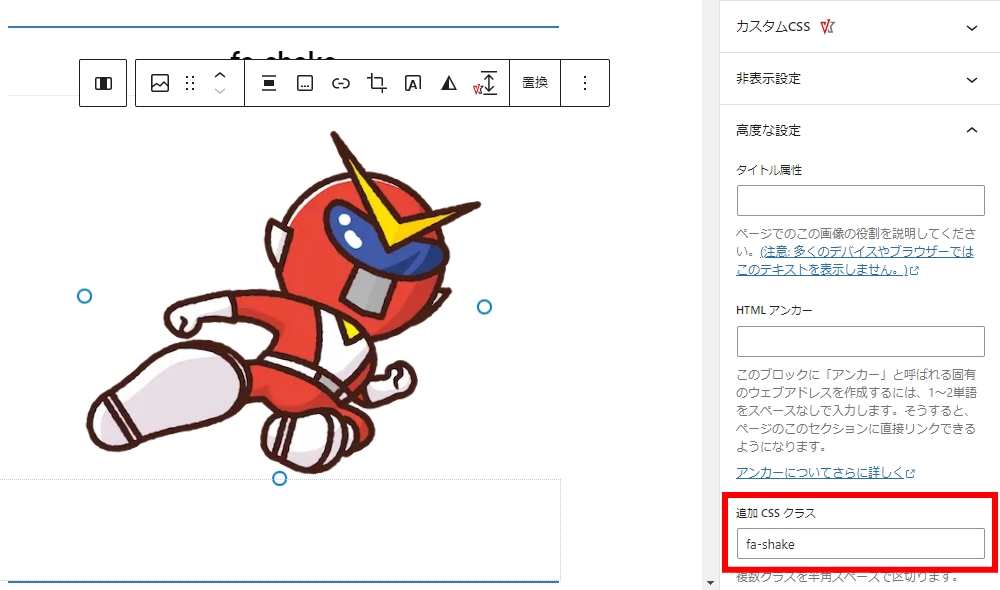
使い方はかんたん。画像ブロックの 追加 CSS クラス に以下のようにクラス名を入力するだけです。

アニメーションの使用例
上記のイラストの例ではちょっとお遊びしましたが😅、例えば fa-beat を使って以下のような目立たせ方できますね。

リリース記念キャンペーン中!!
6月30日迄

追加 CSS クラス を実際に指定してみるとわかるのですが、fa-fade 以外はブロックツールバーが激しく動いて、ブロックツールバーの操作ができません😟 追加 CSS クラス を指定するのは最後にした方がいいです。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます