CSS
VK Blocks のボタンにグラデーションをつけてカスタマイズしてみた
2024年1月14日
VK Blocks のボタンブロックをカスタマイズして、コピーして他のサイトで使い回せるグラデーション付きのボタンにしてみました。
次のスライドが斜め上から回転・ズームインしてくるスライダー
2023年6月8日
某ホテルの英語サイト のスライダーがかっこよくて、これって、VK Blocks のスライダーブロックでもできるんじゃないか? と思って、カスタマイズしてみたら、いいかんじに仕上がりました。
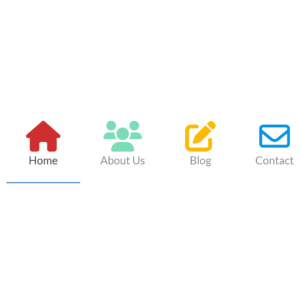
ノーコードで Lightning っぽくないグローバルナビにするカスタマイズ例
2023年6月5日
ノーコードでグローバルナビ(グローバルメニュー)を Lightning っぽくないデザインに変えるカスタマイズのやり方を紹介します。
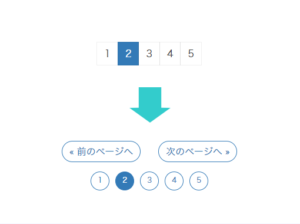
グローバルナビのメニューが多いときに2行に分けて表示するやり方
2023年6月3日
メニューの数が多いと一部が表示されなくなってしまいます。そういったときの対策として、メニューを2行に分けて表示するやり方を紹介します。