このサイトで使用している Lightning は短時間でコーポレートサイトを作ることができて、シンプルでカスタマイズしやすい大人気の WordPress テーマですが、ヘッダー部分がシンプルで、デザインをカスタマイズしないと、使用しているサイトが多い人気テーマだけに、

あっ、このサイト Lightning だ。
って、ひと目でわかってしまいます。
「この安心感が好き!!」って人もいると思いますが😄
そこで、この記事ではヘッダー部分のデザインを変えてみたいけど CSS とか全然わかんないし...という方向けに、グローバルナビ(グローバルメニュー)を Lightning っぽくないデザインに変えるカスタマイズのやり方を紹介します。
本記事のカスタマイズのコンセプトは「ノーコード」です
「カスタマイズ」って聞くと、なんだか難しいプログラムを書かなきゃいけないのでは😟って尻込みする方もいると思いますが...
安心してください、書きませんよ!!
フックや JavaScript なんてもちろんのこと、CSS のカスタマイズ画面も使わない、カスタマイズ初心者にハードルの低いカスタマイズレシピです。

とか言っておきながら、ちょっとアルファベット文字のコピペくらいあります😅
じゃノーコードじゃないじゃん、とおっしゃらずに... そのくらいはご勘弁を。
カスタマイズ前のグローバルナビ
このLightning のグローバルナビの素の状態から始めていきます。

カスタマイズ前の準備
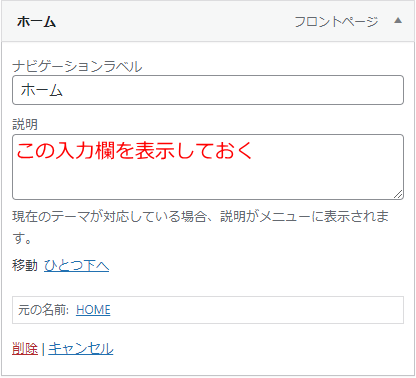
以下の記事で説明されている手順により、説明の入力欄を表示しておきます。

Font Awesome アイコンを追加
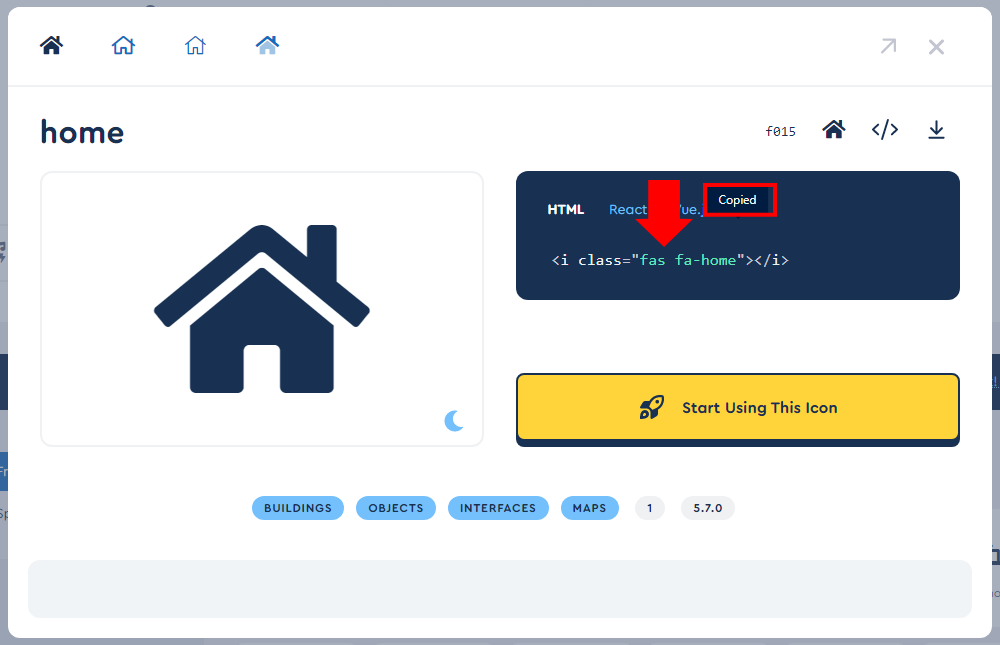
以下の記事に書いてある手順により、Font Awesome アイコンをメニューに追加します。
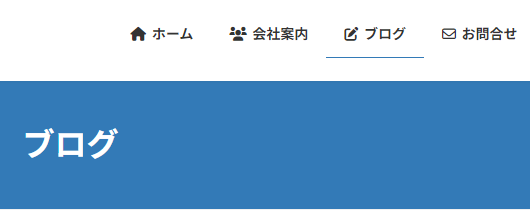
アイコンを追加したグローバルナビは、↓ こうなります。

このカスタマイズ、よく見かけますよね。
アイコンを大きくする
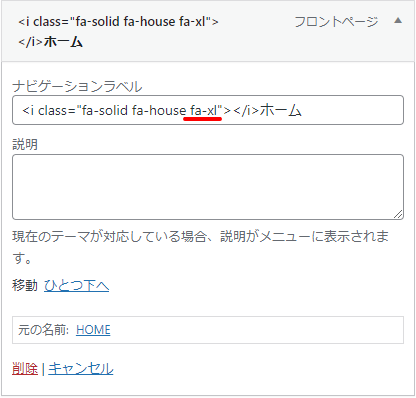
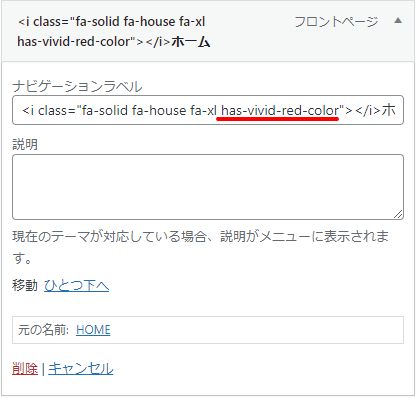
下図に赤線で示した場所に半角スペースに続けて fa-xl と入力します。

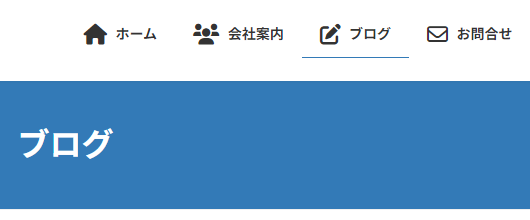
このように↓、アイコンが大きくなります。

fa-2x で2倍、fa-3x で3倍、fa-4x で4倍... とどんどん大きくできます。
何倍までできるかって? → 実際にやってみてください😊
アイコンに色をつける
下図に赤線で示した場所に半角スペースに続けてhas-vivid-red-color
と入力します。

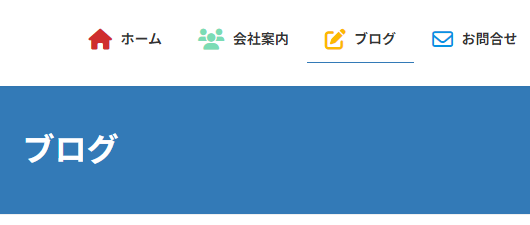
このように↓、アイコンに色がつきます。

色指定は以下の10色から選べます。
| 指定 | 色 |
|---|---|
| has-cyan-bluish-gray-color | シアンブルーグレー |
| has-pale-pink-color | ピンク |
| has-vivid-red-color | レッド |
| has-luminous-vivid-orange-color | オレンジ |
| has-luminous-vivid-amber-color | 琥珀 |
| has-light-green-cyan-color | 薄いグリーンシアン |
| has-vivid-green-cyan-color | 鮮やかなグリーンシアン |
| has-pale-cyan-blue-color | 淡いシアンブルー |
| has-vivid-cyan-blue-color | 鮮やかなシアンブルー |
| has-vivid-purple-color | 鮮やかなパープル |
アイコンを上に、メニューテキストを下に、2段にする
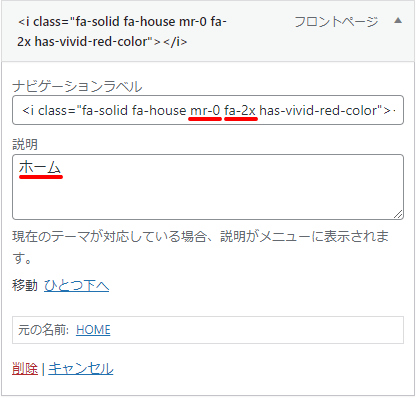
前後を半角スペースに空けて mr-0 と入力します。これはアイコンとテキストを中央に揃えるために必要です。
fa-xl を fa-2x に書き換えてアイコンを大きくします。
ナビゲーションラベルの「ホーム」を説明欄に移動します。

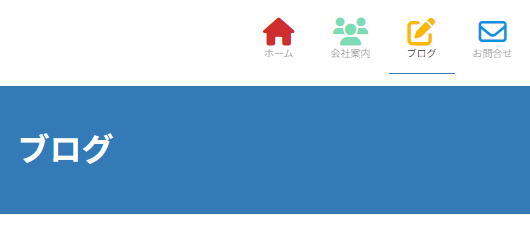
このように↓、アイコンとメニューテキストが上下2段で表示されます。

このデザインの場合、メニュー表記を英語にした方がおしゃれなかんじでいいかもしれませんね。

メニューの数がたくさんあって幅が足りないときにもこのやり方が役に立つと思います。
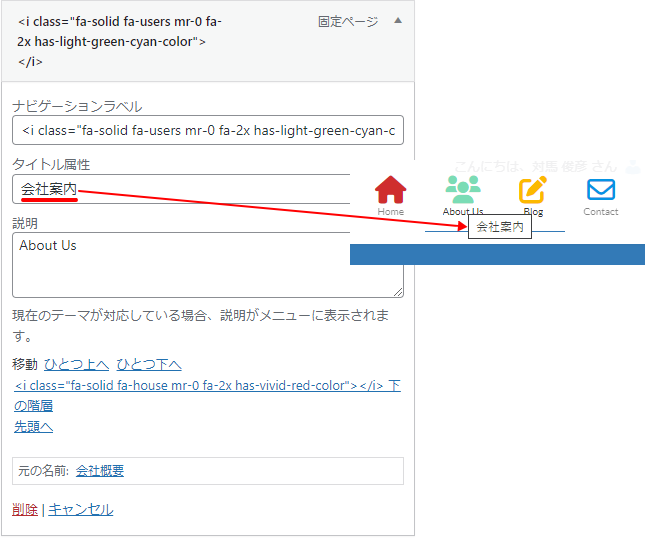
【2023.6.6 追記】英語表記にする場合の SEO 面の配慮
英語表記はおしゃれなかんじだけど、SEO 面を考えると日本語の説明もあった方がいいんじゃないかなぁ...
と気になる方は、この記事の最初の「カスタマイズ前の準備」の説明を参考に タイトル属性 の入力欄を追加して、この欄に日本語表記を入力しておくのがいいです。
下図のようにマウスホバーで表示されるので、使い勝手もちょっとだけ向上します。

以上、ノーコードでできる(ということにしてほしい💦)グローバルナビのカスタマイズの紹介でした。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます