この記事は、WordPress 初心者向けにグローバルナビ(グローバルメニュー)を設定する手順を解説したものです。
テーマ Lightning G3 を使用した WordPress サイトを前提として解説していますが、他のテーマを使用している WordPress サイトでも使える場合があります。
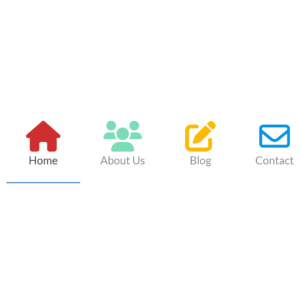
ということで、Lightning G3 サイトで以下のようにグローバルナビのメニューを日本語と英語の両方で2段に併記するやり方を紹介します。

すでに日本語のメニュー「ホーム」「サイト案内」「ブログ」「お問い合わせ」が設定済みで、その下に英語表記を追加したい、という状態からの手順を解説しています。
手順① 説明の入力欄を表示する
[外観] → [メニュー] の画面を開いて、[表示オプション] をクリックします。
![[外観] → [メニュー] の画面を開いて、[表示オプション] をクリックします。](https://hp1.work/wp-content/uploads/2023/06/global-nav-in-japanese-and-english-1.png)
[説明] にチェックをつけます。
![[説明] にチェックをつけます。](https://hp1.work/wp-content/uploads/2023/06/global-nav-in-japanese-and-english-2.png)
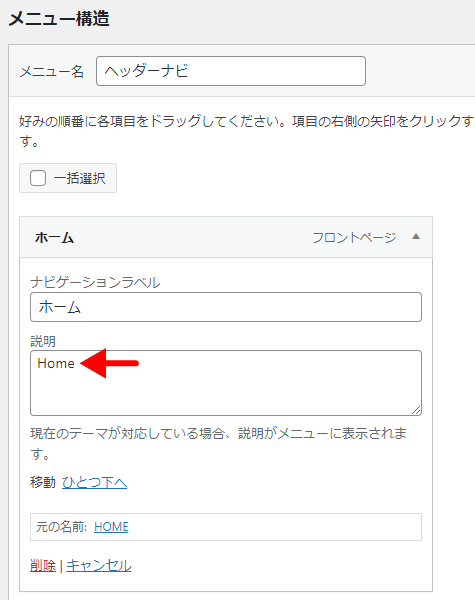
説明欄に英語表記を入力する
説明の入力欄に英語表記を入力して、[メニューを保存] ボタンをクリックします。

日英併記以外に、サブテキストとしての使い方もあります。「説明」というラベルからすると、たぶんサブテキスト的な使い方を想定した入力欄なのだと思いますが、英語表記のために使っているサイトが多いようです。
【おまけ】メニュー名の前にアイコンをつけるには
このサイトのグローバルナビのように、メニュー名の前にアイコンをつけることもできます。

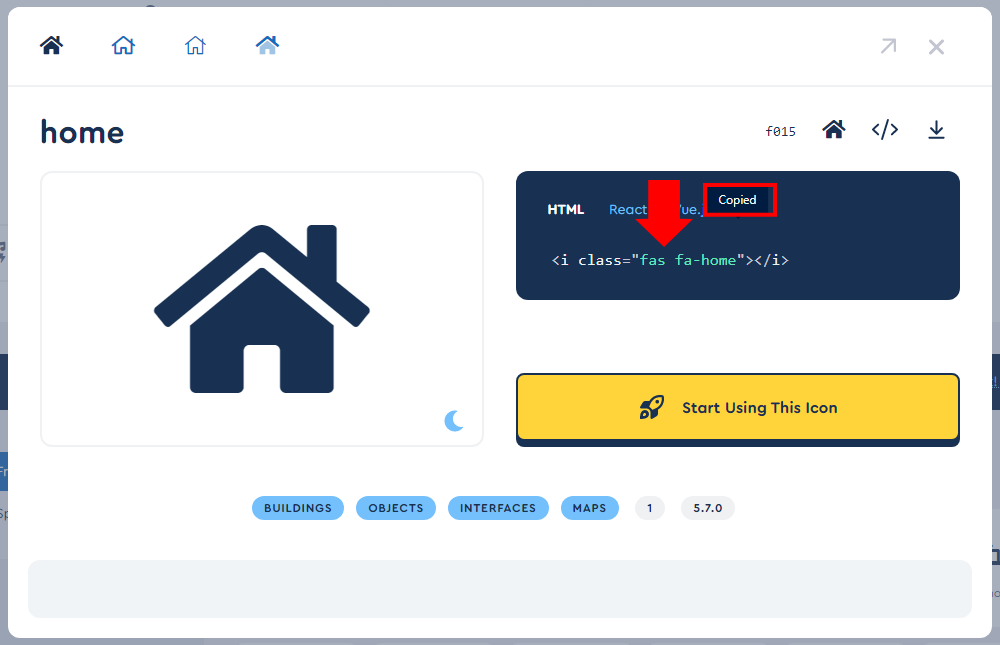
以下の記事でアイコンをつけるやり方を紹介していますので、興味がある方はどうぞ。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます