この記事はアフィリエイト広告を利用しています。
グローバルナビのメニューが多いと...
グローバルナビのメニューの数が多いと表示する幅が足りなくなって、メニューの一部が表示されなくなってしまうことがあります。画面幅によってはヘッダーロゴ画像が悲しいほど小っちゃくなるサイトも見かけます。
そういったときの対策として、Lightning G3 Pro Unit を使っているサイトでメニューを2行に分けて表示するやり方を紹介します。

メニューを階層化する方がよいのでは…
メガメニュー化したらどう?
というご意見もあるでしょう。私もそう思います。
Lightning で作られたサイトで、たくさんのメニューをヘッダーに置いてるのを見ることがあるので、これって需要があるかも...と思って記事にしてみました。
ヘッダーやグローバルナビの設定によって最適なカスタマイズ内容が違ってくると思いますが、この記事では以下の条件・目的を前提としてカスタマイズのやり方の一例を紹介しています。
- プラグイン Lightning G3 Pro Unit を使用
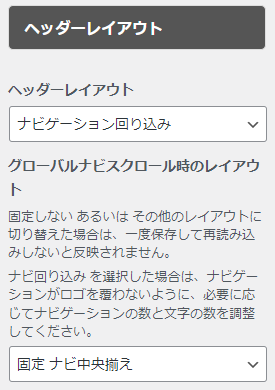
- ヘッダーレイアウトは「ナビゲーション回り込み」
- グローバルナビスクロール時のレイアウトは「固定 ナビ中央揃え」
- グローバルナビのメニューは10個で最大文字数は6文字
- スクロールしたときはメニューを1行で表示

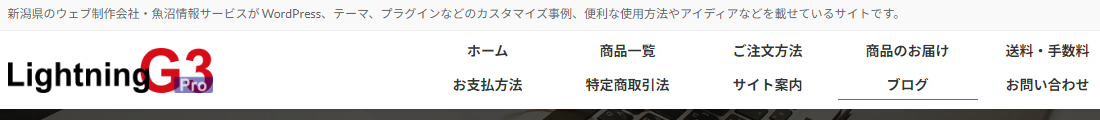
記事投稿時点で、この投稿のヘッダーはカスタマイズした状態になっています。
(カスタマイズした状態のヘッダーの動きを確認できるように、ダミーのメニューをいっぱい入れてあります😄)
ページの先頭を表示した状態のヘッダー
グローバルナビが2行で表示されます。

スクロールした状態のヘッダー
スクロール時の2行表示は邪魔なので、ヘッダーロゴ画像を表示しない設定にして、グローバルナビを1行で表示します。

CSS でカスタマイズ
子テーマの style.css などに以下の CSS を追加してカスタマイズします。
/* スクロールしていないときにメニューを2行に分けて表示 */
body:not(.header_scrolled) .global-nav-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(8em, 1fr));
width: 700px !important;
}
body:not(.header_scrolled) .vk-menu-acc li {
margin-bottom: 5px;
}
/* PC 閲覧時のスタイル調整 */
body.device-pc:not(.header_scrolled) .global-nav-list>li>a {
padding-top: 5px !important;
padding-bottom: 5px !important;
}
/* タブレット閲覧時のスタイル調整 */
body.device-mobile:not(.header_scrolled) .global-nav-list>li {
padding-top: 5px !important;
padding-bottom: 5px !important;
}
body.device-mobile .global-nav-list>li {
padding: 14px 1.2em;
}Lightning G3 Pro Unit の入手方法
Lightning G3 Pro Unit はベクトルが開発している有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます